

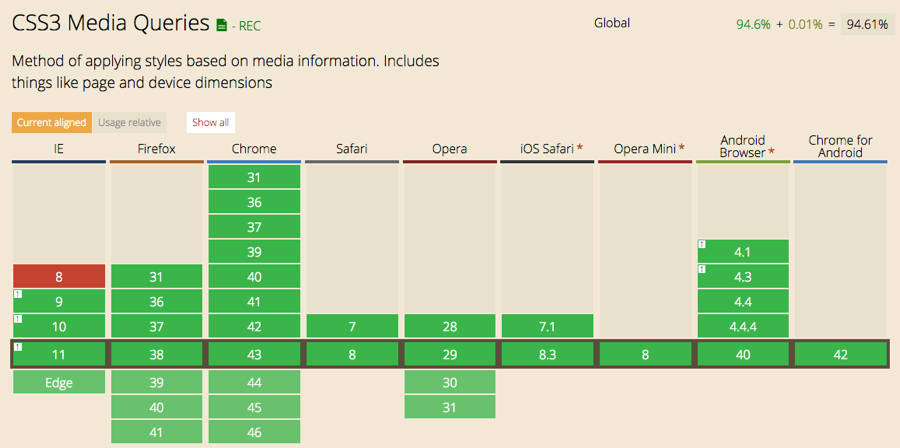
A part of the CSS3 specification, CSS media queries expand the role of the media.

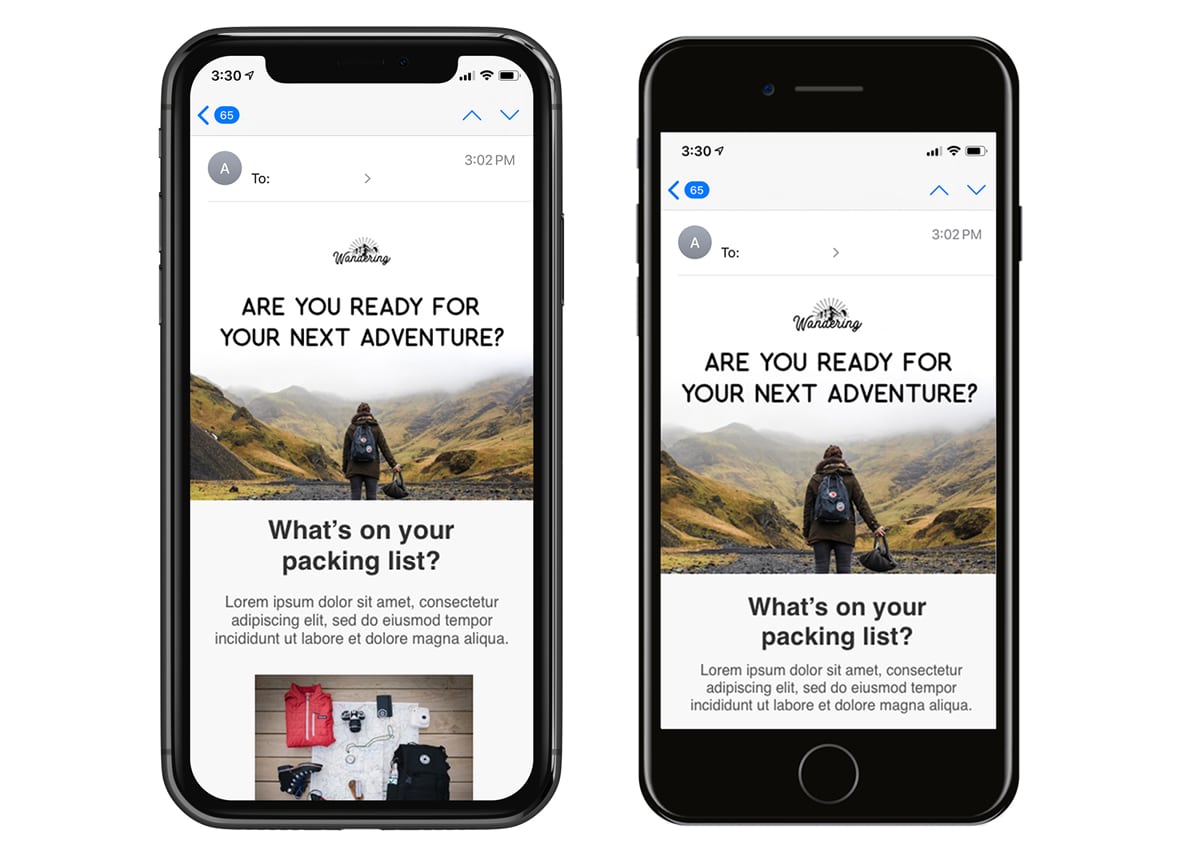
CSS Media queries are an excellent way to deliver different styles to different devices, providing the best experience for each type of user. * This part is read by every device/viewport */ body A CSS media query combines a media type and a condition that shows how web content will appear on a particular device. The media query syntax is reminiscent of the animation keyframes syntax, as it defines a block within the CSS, in which you write additional CSS rules that are only applied in certain cases. We need to write blocks in our CSS that will only be used by devices that match that block’s criterias.

Using these standard breakpoints, in combination with better organizing your CSS, will go a long way in. Responsive web design allows us to apply certain styles in certain cases. Min-width: 1200px (large devices and wide screens). Up until now, every part of our CSS was used by every device that accessed our webpage. For example:ĭepending on the answer to these questions, a responsive CSS will apply different or additional CSS rules. Responsiveness relies upon the properties of either the device or the viewport. We’ll get to those.) And second, we gave that media query a meaningful name.And once we start calling media queries by name we can start managing them systematically. (You can also build complex queries and override the defaults. First, we reduced the media query down to the one value that really matters here, the min-width value. It does so by targetting devices with your CSS and applying certain styles on these devices only. That just did two things that are really helpful. The idea behind responsive web design is to make your website adapt to fit to any device.
#Media query common sizes software#


 0 kommentar(er)
0 kommentar(er)
